Как наложить gif изображение на простую картинку в фотошопе (с)
Автор Юлия
Когда делаешь в фотошопе коллаж или открытку, иногда не хочется самому
делать анимацию. Проще найти готовую блестяшку или анимацию, такие
картинки сохраняются в формате gif, обычную статичную картинку мы
сохраняем в формате ipeg, ipg. И сейчас я расскажу, как можно совместить
эти два формата. Те, кто давно занимается фотошопом отлично знают, как
это делать. Мой урок для начинающих.
Итак, урок - Как наложить gif изображение на простую картинку в фотошопе.
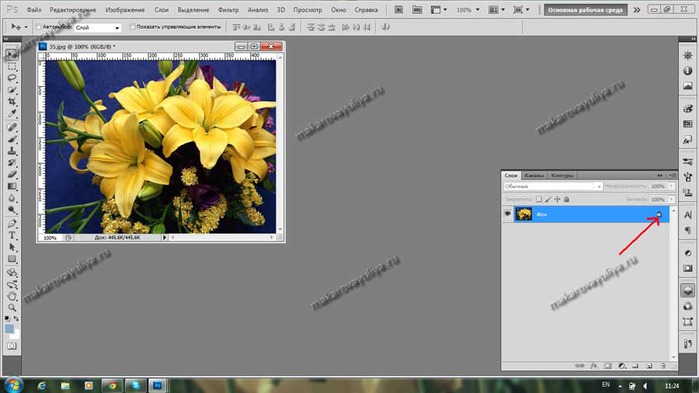
Открываем в фотошопе картинку, на которую хотели бы перенести gif
изображение. Я взяла картинку с цветами. Не забываем снять замочек в
слоях, кликаем 2 раза левой кнопкой мыши по замочку и в открывшемся окне
нажимаем ОК.
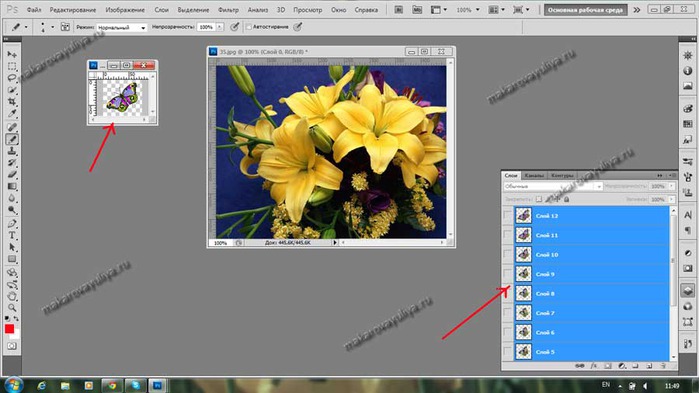
Я нашла у себя бабочку в формате gif, открываю картинку в фотошопе.

Мы видим, что у картинки бабочки очень много слоев, чтобы не разрушить анимацию, мы не сможем перетащить бабочку, стоя на одном из слоев. Значит нам нужно перетащить все слои сразу. Встаем на первый слой, он должен быть у нас активным, нажимаем на клавиатуре клавишу Shift и щелкаем левой кнопкой мыши по верхнему слою. Что мы видим?

У нас все слои синего цвета, т.е. активные. Инструментом перемещение мы перетаскиваем бабочку на картинку с цветами. Щелкаем левой кнопкой мыши по первому слою бабочки и теперь у нас активный только 1 слой анимации.

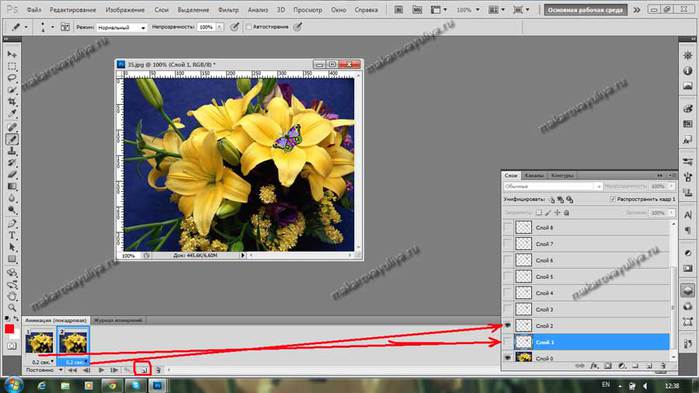
А теперь нам нужно, чтобы бабочка двигалась. Для этого открываем окно анимации. Глазик на картинке и на 1 слое открыты. У нас активный слой анимации, на всех остальных слоях глазик выключен.Проставляем время в анимации, у меня 0,2 сек.

А далее мы делаем так: 1 слой в анимации и глазик открыт на 1 слое в панели слоев. Добавляем слой в анимации, нажав на листок внизу, у нас 2 слой анимации - закрываем глазик на 1 слое в слоях и открываем глазик на 2 слое, добавляем слой в анимации - закрываем глазик на 2 слое и открываем на 3-м и точно так же продолжаем на всех слоях, в анимации добавляем слой, в слоях на предыдущем слое закрываем глазик, на новом открываем. Думаю принцип понятен.

Все сделали, запускаете анимацию и смотрите, если все нормально, сохраняете для Web. У меня получилось вот так


Здравствуйте - возникли вопросы:
ОтветитьУдалить- при отрытии открываем окна анимации (как я понимаю - это щелкнуть по картинке + анимация), у Вас рис5 , у меня в шкале времени эта связка не появляется и некуда ставить время?
- потом Вы пишите "нажав на листок внизу"(рис6) .... - у меня его не видно?
Спасибо
P.S. У меня версия Adobe Photoshop CC 2015.0.1 (20150722.r.168) (x64)
https://img-fotki.yandex.ru/get/4523/19973856.2/0_152360_a48f67a7_orig.jpg
ВСЁ ЭТО ЧУШЬ СОБАЧЬЯ , МИЛЛИОН РАЗ ПРОБОВАЛ ПОШАГОВО ДЕЛАТЬ ПООЧЕРЕДНЫЕ ОПЕРАЦИИ , В ИТОГЕ 0 У МЕНЯ ВЕРСИЯ ПРОГИ Photoshop CS6
ОтветитьУдалить